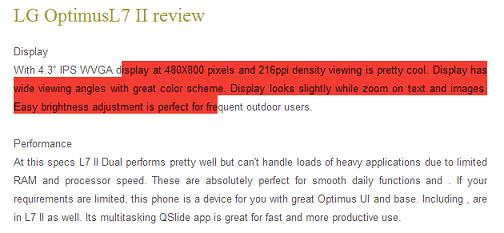
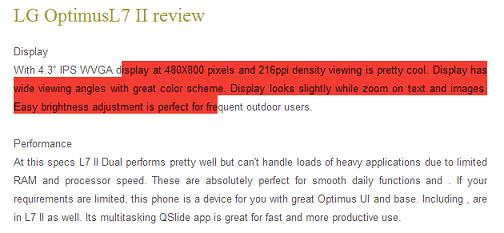
If you want a text selection to appear in color just as a highlighter, this guide will simply put you at the best. It can be done quickly with the codes provided below. Choose your favorite color suitable to your site and the text selection will be much fun. Normally sky blue color on highlight and white text color is the default theme for much of the websites. Using these codes you can create a little but significant difference.

Steps to add Codes in Blogger Templates

Steps to add Codes in Blogger Templates
Go to Blogger > Dashboard > Select Blog > Settings > Templates
Hit Ctrl+F in code area and search for "]]></b:skin>"
Copy these codes here and paste just above it./* For Mozilla */
::-moz-selection {
background-color: #F53F27;
color: #000000;
}
/* For other Browsers */
::selection {
background-color: #F53F27;
color: #000000;
}
Save template and view the changes. Enjoy New look to your text selection.
Go to online Web Safe Hex Color Selector and choose the best highlighting color suitable to your site.







