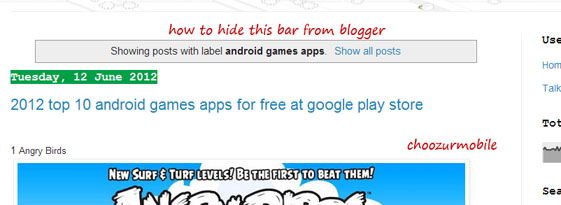
Bloggers often wish to change what Blogger offer by default in their templates. This includes “Show all posts” bar appearing after someone click the particular label. People like having their blog on blogspot but sometimes get bored with its regular custom feel. If you want to remove above lines appearing after hitting a label but still to have all the results displayed, follow these changes.

Steps
Go to Dashboard > Layout > Edit HTML
Expand Widget does not appear, manually expand each arrow, which really would not take much time.
Note: Backup your existing template while you start doing the changes.
Find the following code sets by doing Ctrl+F in the code area.
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Now Paste below code lines instead of above set.
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
That's all. The annoying bar after every label click shall be disappeared now. Enjoy the clean look of Blogger.
Also see: Blogger tips







